How to Optimize Homepage Content Sliders to Increase Conversions
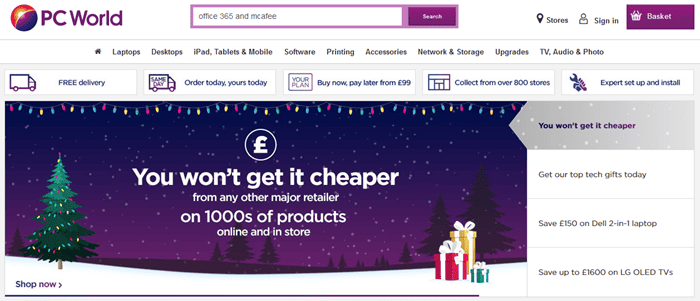
Last updated |Homepage content sliders are still common on websites, from e-commerce websites to media websites, but often they poorly engage and convert visitors. These are usually found at the top of homepages in varying sizes, and often used to highlight promotions, products and other content.
Used well, they can better engage and convert visitors for your key conversion goals. But often they distract or annoy visitors and cause them to leave, or risk them not seeing useful information buried away in a later slide. Many studies have proved how bad content sliders are, so often it is better to not even use them and show a single static image (often called a hero image) instead. To help you engage and convert more of your visitors I have put together some best practices and test ideas for improving or replacing your content slider. Let’s get started!
Best practices to optimize homepage content sliders:
If you or your boss are insisting on keeping your image slider and don’t want to try using a single hero image instead, here are some best practices to always use:
- Show your most important slide first. I highly recommend showing an engaging headline and bullet point benefits that explain the unique value proposition for your website, as this will increase the chances of your visitors converting (buying or signing up).

- Use engaging headlines and calls-to-action on each slide. Headlines should relate to benefits or visitor pain points, and call-to-action button words should be action based (like ‘Start Your Free Trial Now’).
- Slow down your slide rotation time. Often content sliders scroll much too quickly for visitors to be able to read and digest the content, and become frustrating for them. Best practice is 3 seconds per slide being shown – the means each slide is not shown too quickly or slowly.
- Use less than 5 slides in your content slider. If you use more than this, it will take longer for your visitors to see all of your slider content – and they may miss later slides because visitors don’t often stay very long on homepages.
- Auto-rotate your slides. Don’t presume your visitors will skip through your slider if you don’t automate the rotation of it. You should also offer prominent and easy to use controls to let visitors navigate through the slider contents.
Test ideas to optimize or replace homepage content sliders:
To increase your conversion rate you should always test different variations or even replacing your homepage content slider. If you have enough traffic you should A/B test some of these ideas, but if you don’t then just launch some improvements and monitor their impact on your website conversion rate. Here are some high-impact ideas to try:
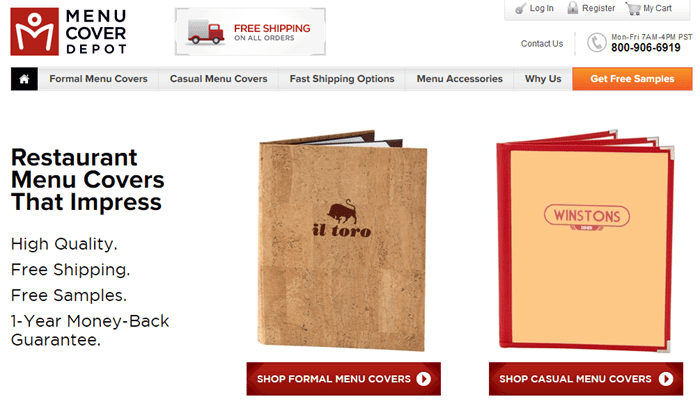
- Test using a single static image versus rotating slides. The best thing to test is an image and wording that conveys the main benefits and value proposition of using your website, ideally with an engaging headline and short bullet points.

- Test using an explainer video with an engaging headline instead of rotating slides. This is particularly good to try if you are selling a service that needs explaining.
- Test the height and width of your content slider. Don’t make it take up all of the page-fold (the area visitors can see without scrolling) or you risk visitors not seeing key content below. You also test making it less wide and having important promos or calls-to-action at the side of your slider that increase the value to your visitors.
- Test adding targeting to your slides to show your visitors content/products they have previously engaged with the most – don’t presume they will like the content you show in your slider. This can be done with most A/B testing tools.
- Test targeting your new visitors by showing a first slide relating to benefits of using your website, first time purchase coupons or first time users guides. This will meet their needs better and increase the chances of them engaging and converting.
- Test usage of people in them. Test showing different types of people or groups of people, and also what they are pointing to and where they are looking.
- Test adding testimonials or third-party ratings in them. Testimonials are great for improving social proof for your website, as are ratings from Trust Pilot or Google.
- Test adding rich media content like videos or background animations into some of your slides as an alternate way to engage your visitors.
Wrapping up – definitely consider replacing your content slider
Ultimately I suggest you switch out your homepage content slider for a single powerful image and then monitor the impact on your conversion rate. Then test and tweak it to improve it further. Many ecommerce websites are doing this now and seeing great gains in conversion rate and sales.